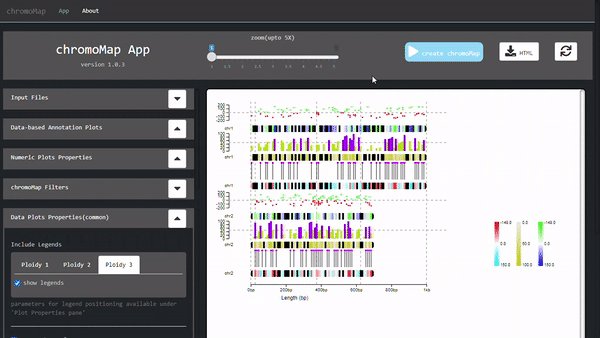
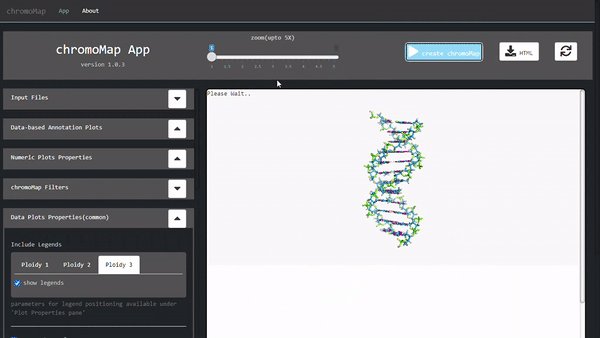
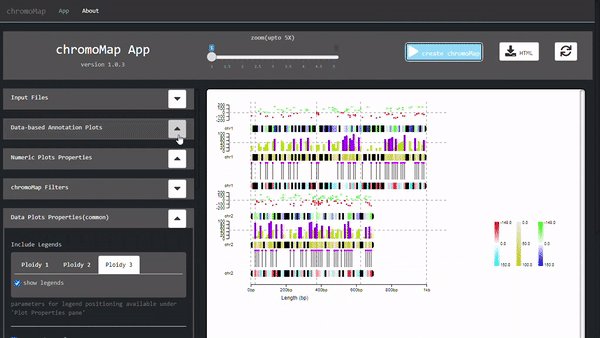
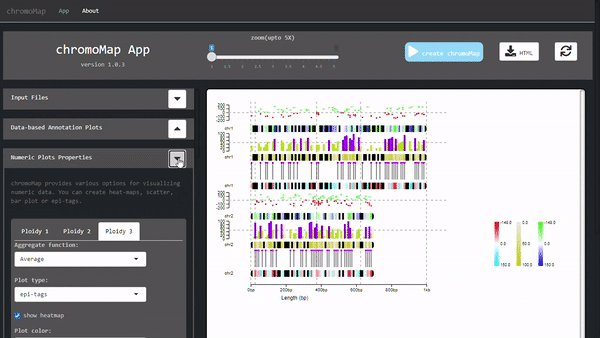
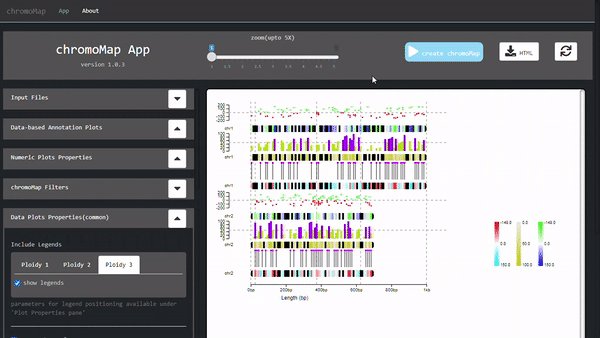
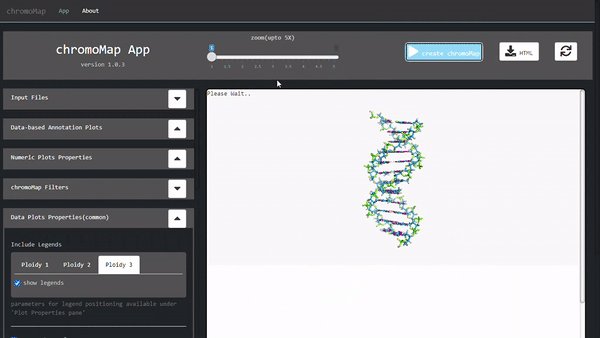
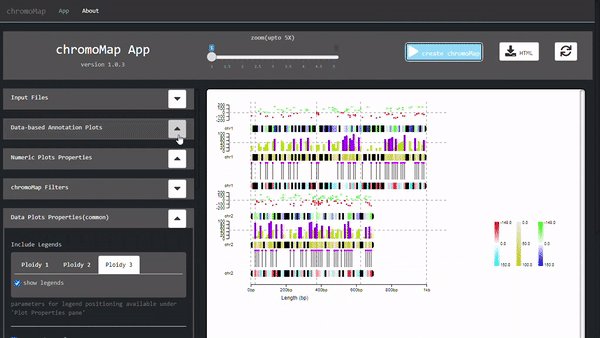
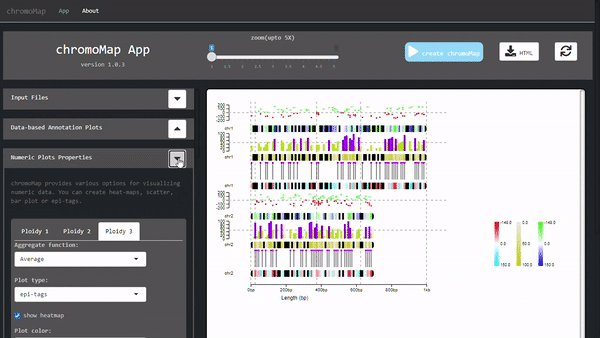
Introducing chromoMap App

a graphical user-interface for chromoMap.
-
A containerized web application,
developed using R Shiny*
framework, that can
be run locally on your computer. -
available at


A containerized web application,
developed using R Shiny*
framework, that can
be run locally on your computer.
available at